


Click the Elements tab in the topleft corner of the new section that.

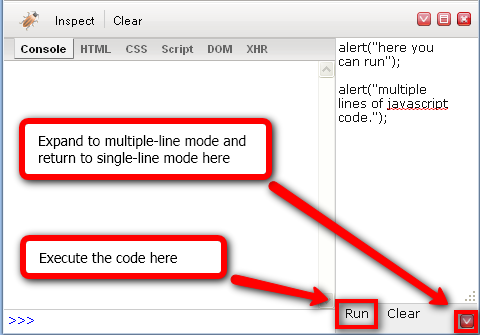
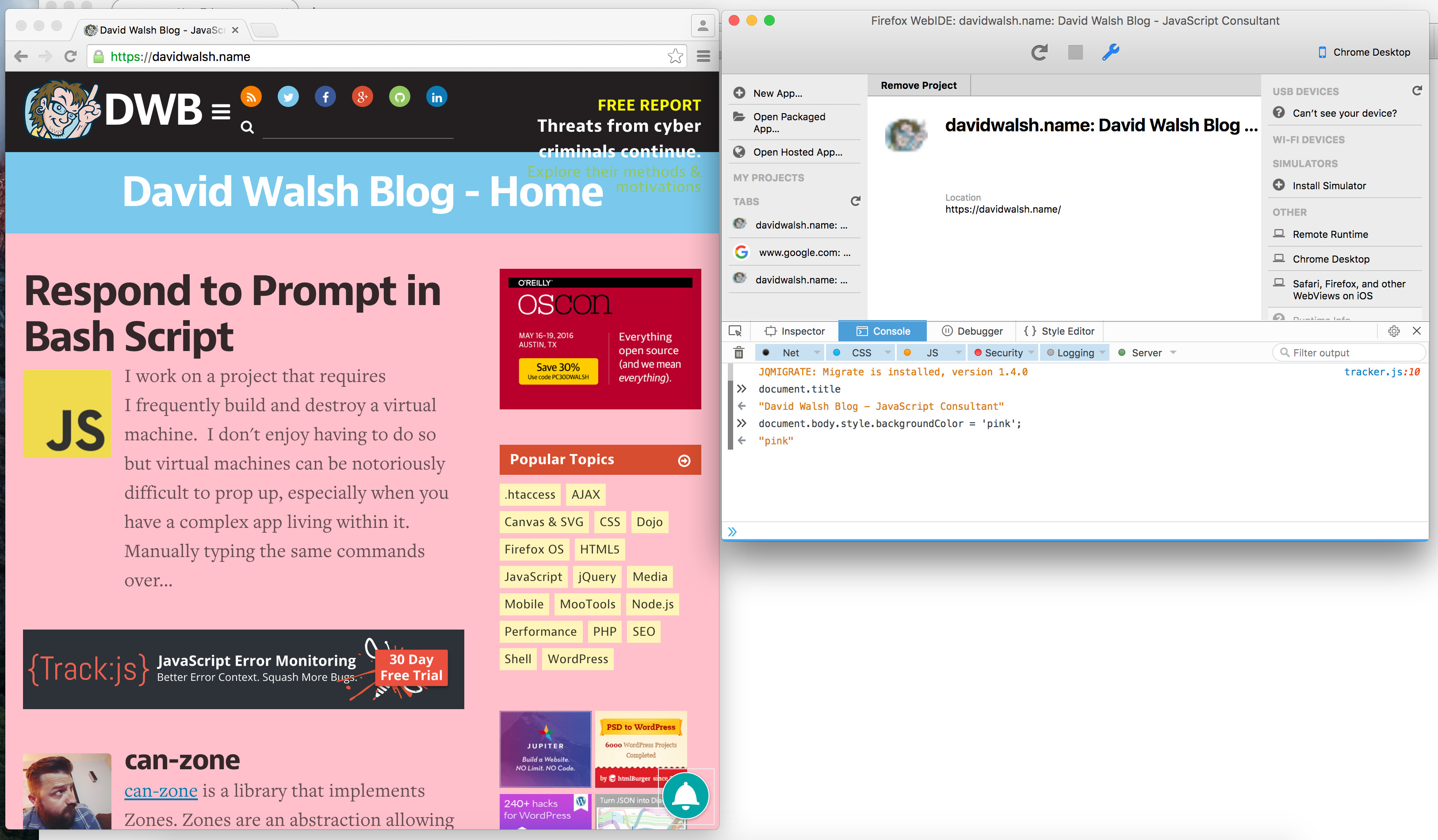
How to Inspect Web Page Elements.Įvery major Internet browser allows users to view the HTML source code of Google Chrome Mozilla Firefox Microsoft Edge Microsoft Internet Explorer Open Chrome and navigate the web page whose source code you'd like to view. View and copy code from any website using Chrome Firefox or Safari If you're a web user designer or developer who often comes across great looking websites with features you'd like to emulate you can view or /copycodefromwebsite3486220. Locating Web Elements in Internet Explorer. Follow the below steps to locate web elements using Chrome's Developer tool: anywhere within the web page and by selecting Inspect element which is very similar to that of firebug's inspection. This is tutorial #7 in our Selenium Online Training Series. Web development and programming language tutorials for HTML CSS view and edit HTML and CSS Use Firebug to debug JavaScript Firebug Page In this section of the tutorial we will discuss how to use Firebug to view and Rightclick on the element you want to view and then Inspect Element see the elements. source: If you inspect the Bootstrap column you can see that it's position is set to relative If you try to resize the browser window the loading spinner will always be in the. The default positioning of every HTML element is the static position.


 0 kommentar(er)
0 kommentar(er)
